开发好的Web目录应用想要被外界访问,除了需要安装一个Web目录外,还要将Web应用映射成一个能够供外界访问的Web目录,这个过程称为配置Web应用虚拟目录(一般情况下,Tomcat会自动管理webapps目录下的Web应用,并将Web应用目录的名称作为虚拟目录名称)。
在Tomcat的webapps下面创建一个Hello目录,然后在Hello目录下创建一个welcome.html文件,并在文件中输入”Hello World!”。
打开浏览器(火狐),输入http://localhost:8080/Hello/welcome.html,可以发现界面显示”Hello World!”,字符串。
显然,浏览器窗口显示为welcom.html页面的内容。由此说明放在webapps目录下面Web应用可以直接被外界访问。

但是如果把所有的Web应用都放在webapps目录下是不合理的。通常是需要将一个项目单独建一个文件包,放在一起,便于增删改除。因此就需要配置Web应用虚拟目录。一般可以采用以下有三种方式:
1 在Server.xml中配置内部应用
把上文中的Hello文档剪切并改变其路径至E盘根目录(路径可自定义,目录名最好不含中文符),修改包名为Hello1,修改Web应用内容为E:Hello world!。
打开浏览器(火狐),输入http://localhost:8080/Hello1/welcome.html,发现找不到应用。是否可以将Tomcat服务器默认打开的目录转为“E:Hello”。
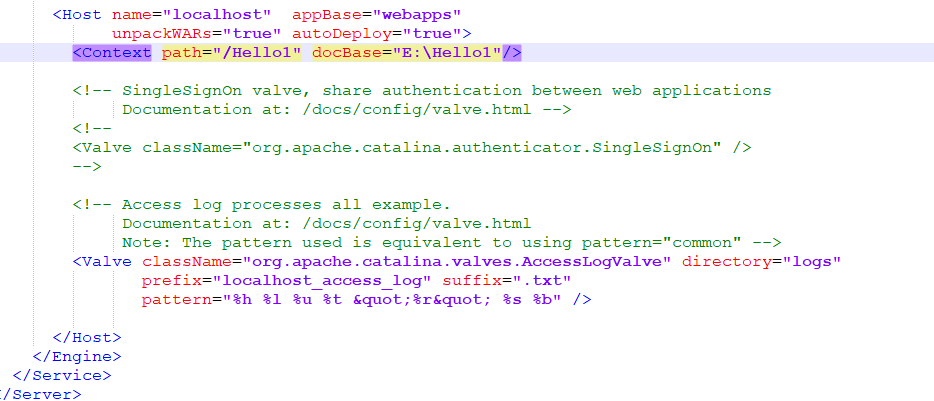
可以打开<Tomcat安装目录>下的conf目录下的server.xml文件。在<Host>元素下添加一个<Context>元素。

<Context>元素用于将本地文件系统中的一个目录映射成一个可供Web浏览器访问的虚拟目录。其中,path属性用于指定Web应用的虚拟路径,docBase属性用于指定该虚拟路径映射的本地文件系统的目录。重启Tomcat,输入http://localhost:8080/Hello1/welcome.html,验证是可行的。

2 在自定义xml文件中配置虚拟目录
在开发过程中,如果在server.xml文件中配置虚拟目录是相当麻烦的一件事,因为修改了server.xml文件的话,必须要重启Tomcat才能生效。为了解决这个问题,可以采用另外一种方式配置。
进入<Tomcat安装目录>下的conf\Catalina\localhost目录,在该目录下创建一个任意名称的xml文件(例如xxx.xml),将Server.xml文件中配置好的<Context>元素复制到该文件中(为了验证效果更好,修改文件Hello1文件夹为Hello2)。重启Tomact,http://localhost:8080/xxx/welcome.html。